What is MVC?
MVC stands for Model–View–Controller
It is an architectural pattern commonly used for developing web applications, which are most websites you visit that have user interfaces and interactivity. As we build larger and larger applications, we need a better way to manage them.
MVC takes a large application and divides it into three interconnected parts:
- The Model
- The View
- The Controller
Why Use MVC?
Separating our application into distinct parts does a few things:
-
First, it allows us to simplify our code. Thus, we can look only in the part that matches the functionality of interest rather than searching everywhere.
-
Next, it allows us to reuse our code. Instead of writing unique code for each part, we can write more generally and reuse the code where appropriate.
When Should MVC Be Used?
Traditionally used for desktop graphical user interfaces (GUIs), the MVC architecture has become popular for designing web applications and even mobile, desktop and other clients.
Popular programming languages like Java, C#, Python, Ruby, and PHP have MVC frameworks that are used in web application development straight out of the box.
Model
The Model handles all of the data and contains the business logic.
It is the application's dynamic data structure, independent of the user interface.
For example, the classes you create for your application (with attributes and methods) belong in the model. The model represents what is being displayed. For example, if you check your email via Gmail, the content of your emails represents the model.
View
The View is how the model is shown to the user.
It is the front-end of the application where HTML, CSS, and JavaScript languages belong.
For example, the interface you’re looking at when you check Facebook, including its styling (fonts, borders, etc) represents the view. Different people checking their Facebook will see the same interface, but different content because their feeds are unique. In other words, different people will see the same view but different models.
Controller
The Controller is the link between a user and the system.
It is responsible for controlling the flow of the program, including the interactions between the models and the views. It receives user input, translates it into the appropriate messages, and passes these messages on to one or more of the views.
For example, when you want to create or delete an email in your email client, you’re sending a message to the controller. It is responsible for updating the model (creating or deleting the email), then refreshing the view (showing you what you see on the screen).
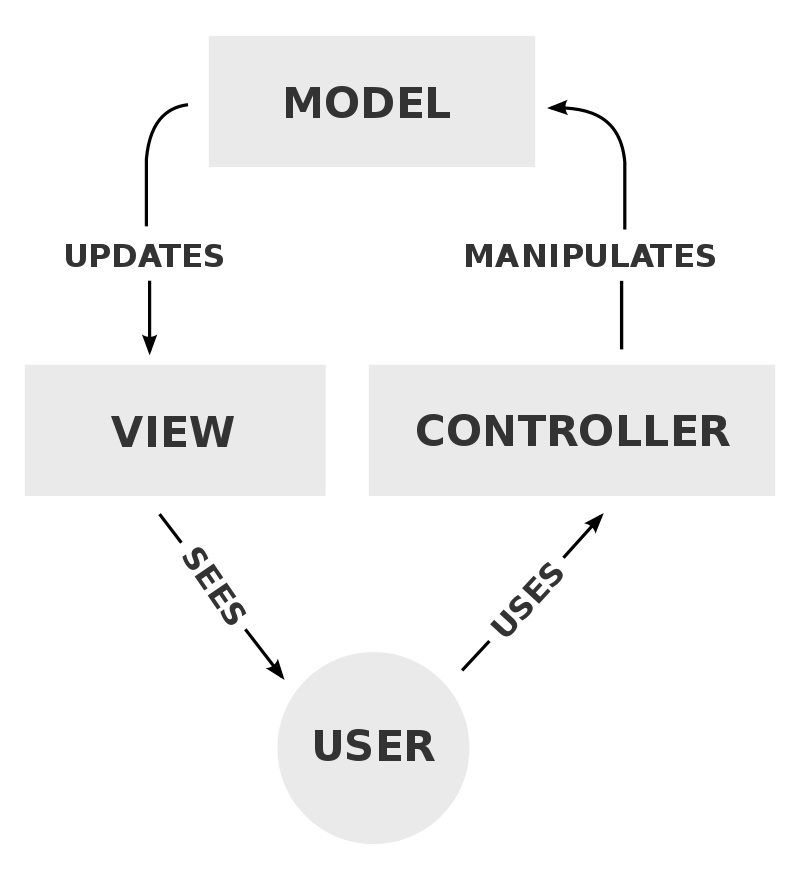
Interactions
In addition to dividing the application into three components, the Model–View–Controller design defines the interactions between them.
The Model is responsible for managing the data of the application. It receives user input from the Controller.
The View presents the Model to the user in a particular format.
The Controller responds to user input and performs interactions on the data model objects. It receives the input, optionally validates it, and then passes the input to the Model.